css全名為Cascading Style Sheets(階層式樣式表),可以為網頁進行上色、排版、動畫等功能,是網頁設計非常重要的一環,版本為第三代因此可以稱為CSS3。

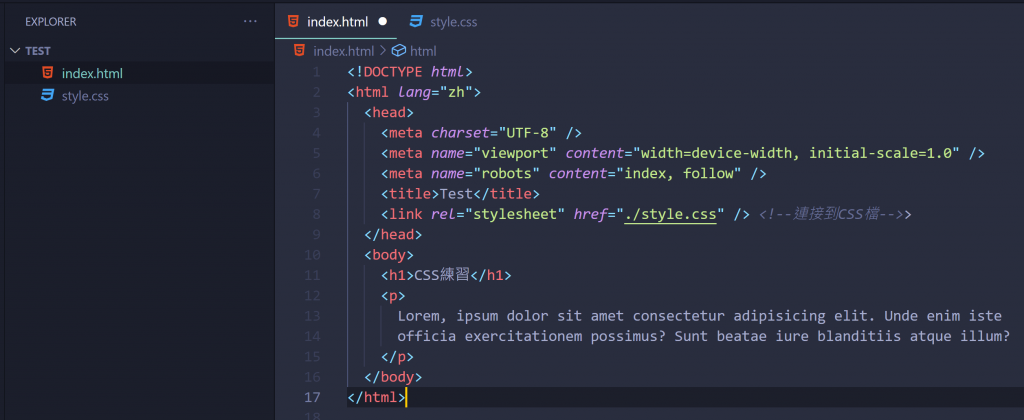
創立style.css檔,並在head元素中添加link標籤(如上圖)。

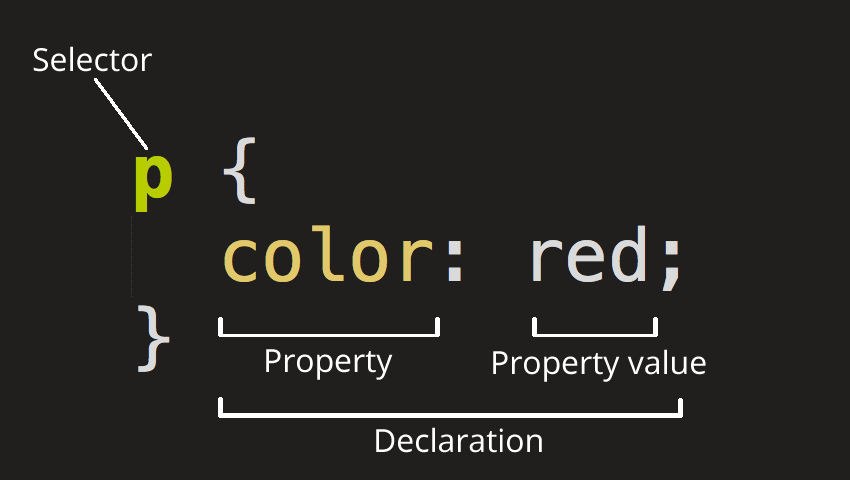
圖片取自MDN Web Docs
1.選擇器(Selector):輸入要改變的HTML元素名,也可輸入class、id等作為選擇器
2.宣告(Declaration): 分為屬性(Properties)和屬性值(Property value),可以選擇用那些屬性來改變元素樣貌
h1 {
color: red;
}
p {
color: green;
font-weight: 900;
text-decoration: underline;
}
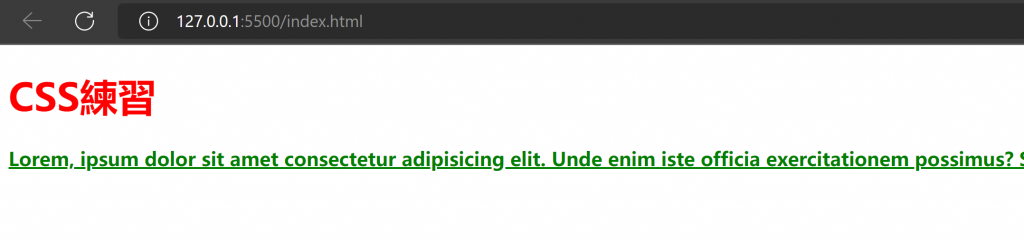
在實作中我們將h1和p當作選擇器去改變,調整了h1的顏色,並且將p添加了顏色、粗度、底線等屬性。
展示成果如下
【以上為我的學習心得,如有錯誤歡迎糾正】
